
1. Создаем новое квадратное изображение. На
примере уменшенное 1024х1024. Размер можно делать и меньше, но
учтите что размер стороны в пикселах должен быть кратен 64-м, иначе
текстура не получится бесшовной. Применяем фильтр Clouds (Filter
> Render > Clouds), установив предварительно цвета по
умлчанию (кнопка "D").

2. Размоем эффект Clouds с помощью Gaussian Blur
(Filter > Blur > Gaussian Blur) с радиусом 20 пикселей.
20 пикселей - это для размера 1024х1024, если Вы работате с
изображением меньшего размера, используйте меньший
радиус.

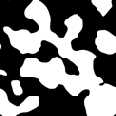
3. С помощью окошка Brightness/Contrast (Image
> Adjust > Brightness/Contreast) установим значение
Contrast (контрастность) на максимум, затем отрегулируем Brightness
(Яркость) так, чтобы черного и белого в нашей текстуре было примерно
поровну. Теперь немного размоем края: Filter > Blur > Blur
More.

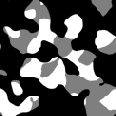
4. Продублируем текущий слой: правой кнопкой на
слое в палитре Layers и из конткстного меню выбираем Duplicate
Layer. Повернем получившийся слой на 90 градусов: Edit >
Transform > Rotate 90 CW. Установим аттрибут слоя: в
выпадающем меню над списком слоем выберем Multiply. Установим
параметр Opacity на 50%. Cовместим слои (CTRL+E). Получилась
трехцветная текстура.

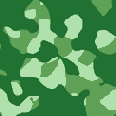
5. Теперь остается только раскрасить нашу
трехцветную текстуру. Я делал это так: выделял цвета с помощью
Select > Color Range (можно и с помшью инструмента Magic
Wand) и заполнял выделение (SHIFT+F5) различными оттенками зеленого.

6. Теперь можно выделить всю текстуру (CTRL+A),
определить ее как Pattern (Edit > Define Pattern) и
заполнять текстурой любые формы: Edit > Fill > Pattern.
Или сохранить и поставить в фон веб-странички, ведь если все сделано
правильно, швов видно не будет.